
What is the best tool to create a web application interface prototype?
Try Balsamiq Mockups [1] (commercial desktop application) or Pencil Sketching [2] (open source Firefox add-on)
[1] http://www.balsamiq.com/products/mockupsPen & paper. Seriously. You'll spend less time fighting/learning mockup tools and more time designing.
Create some basic templates of your pages, photocopy them, and fill in the dialogs/views/details by hand. It's surprisingly quick and definitely gets the idea across.
interface prototype, i want digital copies that i can keep in the cloud. - jberger
Balsamiq rocks. The fact that Mockingbird almost works on the iPad is pretty nifty too.
To the people who say "pen and paper" I don't really think they have any idea what they're talking about. To me this is precisely like saying "If you need to communicate with someone in another country just hop on a boat and go talk to them. Don't struggle with tools like a telephone or email." It's misinformation.
I'm 99% sure someone making an assertion that pen and paer is better for mockups than the modern tools has never used Mockups or Mockingbird.
As a consultant I've been creating mockups for 15 years in various ways (all painful till Balsamiq arrived) and I'll give you specific examples of why pen and paper is far inferior.
Creating a mockup in photoshop, Visio, and HTML are all relatively hard. But Balsamiq and Mockingbird are a completely new breed of tool. There was nothing available like Balsamiq till it was released about two or three years ago.
Balsamiq is to 'paper and pen' what the iPhone is to 'two cans attached by string'.
Good bye balsamiq [1], say hello to mockingbird [2]!
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.

To start with, regular old pencil and paper. It's quick, it's functional, and you don't spend time fighting with tools. Seriously, you can probably finish sketching out the design faster than you can even open an application.
If the initial concept is good, get a designer to mock up a design in Photoshop (or whatever tool of their choice). It doesn't have to be HTML yet. And seriously, if you are a programmer, you are probably[1] not a designer - leave it to the experts.
After this, you can take the design they did and turn it into HTML, and write the application.
Alternatively, after the pencil and paper stage, if you're more concerned about the user interface than the looks (lucky you for having such an enlightened client!), then actually build the interface, and don't worry about the look yet. Use semantic HTML so what you build now can be "skinned" later with mostly CSS.
[1] With very rare exception, most programmers suck at design. And no, knowing how all the tools work in photoshop does not make you qualified to do design.
I will recommand ForeUI [1]. It is very handy and can export prototype to pictures, PDF and HTML. The most interesting thing is its ability to define interaction freely.
[1] http://www.foreui.com/My normal workflow is...
Note: Sometimes I find step 2 overkill depending on type of project, client, co-workers etc.
So my answer would be: check out Omnigraffle if you need anything more than paper and pencil (and if you are a mac user).
[1] http://konigi.com/tools/omnigraffle-wireframe-stencilsA low-fidelity solution:
A box of multicolored index cards, a can of spray-on tack (temporary), a black marks-a-lot and a floor to ceiling whiteboard.
We've been using iRise [1] for the last 6 months. It sort of serves as a requirements document as well as a prototype.
[1] http://www.irise.com/LucidChart [1] is a great tool that I just found. Good set of functional menus and buttons that you can customize, and they even have hotspots and a demo mode so that you (or collaborators) can interact with a functional mockup.
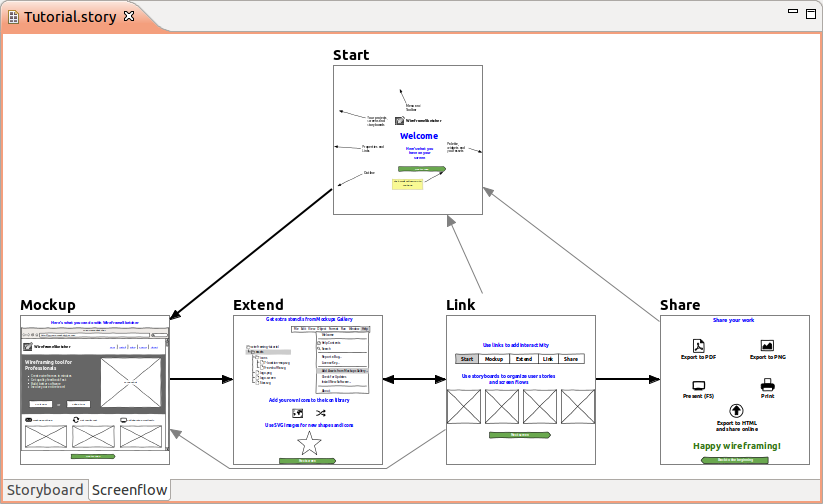
[1] http://www.lucidchart.com/pages/examples/wireframe_softwareWireframeSketcher [1] lets you create click-through prototypes that then can be demoed on screen or exported to a clickable PDF. Storyboards can be used for a high level view of your prototype:

Our consultants use Mockup Screens [1] ("Quick and Easy Screen Prototypes"). It's easy to alter screens and the scetches make clear that this is only a design.
[1] http://www.mockupscreens.com/I've been using Axure [1] for some time now. It works quite well and offers a lot of useful functions. I've used it for some small-medium sized webapplications and it was very helpful. I should say though that if you have a lot of Javascript/Ajax interaction on pages, the dynamic panels can become a hassle. In such cases, maybe it's best to just use some simple HTML/JS.
I've looked at Irise, suggested by someone else here - that looks very similar. Probably more suitable for bigger projects. However, Axure costs a LOT less than Irise :-).
[1] http://www.axure.comI'd say a mix of Balsamiq Mockups and Axure. Balsamiq is great for design mockups and Axure is great for functional mockups. I've found that Balsamq is better to show to clients, it looks great and clients get a much better sense of how the page will look and be laid out. Axure is great for functional interactions and I find it more useful for the back end developers. I find that clients find Axure wireframes and specs a bit difficult to read.
ForeUI [1] is the best prototyping tool I've ever seen. It can create clickable prototype with any fidelity.
[1] http://www.foreui.comThree methods:
Use Visual Studio to design some very basic pages. Stub up some dummy data. Chain the pages together as simply as possible. Now you have a prototype to show the customer. The advantage is that the prototype is actually the code - it aligns the development and the documentation with no real effort.
Visio - neater than pen and paper - easy to update and can be done in front of the client on the fly. Easy to import into documentation and looks more professional.
Pen and paper - for clients who really don't know what they want and you know there are going to be heaps of changes. Once you've got the basics, move to one of the above.
Prototype with simple HTML pages and simple links. Use your favorite HTML editor for this. It's easy to then distribute the HTML pages to the clients. Sometimes I make the initial page based on an "Save as HTML" of another part of the app or similar app.
For the developers who find that they need to collaborate with remote teams or clients when prototyping, ProtoShare [1] is a good place to look. It's kind of like Axure [2], but online for multiple people to access and add their comments to.
[1] http://www.protoshare.com/I have been using Axure to prototype business applications as well as mobile applications. It creates HTML output which you can host in a website to share with colleagues and customers for discussion. I start with a pen and paper sketch and then build the clickable prototype in Axure.
I use DiagramDesigner [1], an Open Source tool with this intersting capabilities:
I myself use http://cacoo.com. Several reasons, first 26 digarams are free which is good for a start if you go out of that scope prices are reasonable. It has all the stuff I need to build some business charts, some interaction flow diagrams, its good for prototpes and its number 1 feature it allows very simple collaboration. By simple I mean good. No stupid axure svns which get corrupted and collaboration is not realtime, no starting sessions, providing some links etc. I jsut invite person interested and as we talk on skype we can muddle through our mockups.
Then either I take it to Pencil from Mozilla which is just great but exporting the html is somehow awkward had to do my own templates. Its not perfect for this feature but its very simple. Or Axure if somebody needs some crazy interactions to be included.
After that I am ready for first usability tests and rethinking the process again.
http://justproto.com/ is very good!
I have always liked iPlotz http://iplotz.com/
Former Balsamiq user, Balsamiq is a great tool and I still recommend it.
I Tried FlairBuilder [1] and liked its ability to join multiple pages in a project much easier than Balsamiq. It also felt like it responded a bit quicker.
Flair runs in Adobe Air and is reasonably lightweight. One of the things I felt was easier in Flair was simple control linking in a multi-page project.
There is a comparison from the vendor on Flair [2] vs Balsamiq [3] vs iplotz [4] here [5]
All products are evolving at a rapid pace, so take the opinion with a grain of salt.
I did try the Microsoft Expression Blend SketchFlow [6] but did not enjoy it, it just didn't feel as 'rapid' as both Balsamiq and Flair to use.
[1] http://www.flairbuilder.com/I had great success with Apple Keynote [1]. I love it because it forces me to focus on the essentials, and gives me multiple master pages - A feature that's lacking from most mockup and prototyping tools.
I believe it's ideal for non-designers, and anyone who wants to get something up and running quickly and cheaply ( iWork [2] is currently selling for $33 on Amazon).
I wrote a blog post about my keynote prototyping experience, " How to prototype interactive iPad applications in 30 minutes or less using Apple Keynote [3]".
[1] http://en.wikipedia.org/wiki/Keynote_%28presentation_software%29Try Justinmind Prototyper [1] powerful and flexible. On the other hand Justinmind Usernote allows you to publish your prototypes to make them available for your team and customers. They'll be able to test them and provide their feedback directly over the prototype. In addition you'll be able to run usability tests online by integrating your prototypes with the market leading usability testing tools.
Cheers,
Dan
@Justinmind
[1] http://www.justinmind.comWeb prototyping tool has two aspects.. 1 - What user see in the screen (UI prototype) 2 - What gets processed (The backend logic ex. Sending a mail)
First one if addressed by screen prototypes and the second depicting a flow diagram. A complete 360 degree of prototyping requires blending both of these two aspects. On clicking the Submit button it should take to the flow diagram and from there to next screens ( Based on choosen end point). www.10screens.com [1] allows multi-level drill-down of workflows to screens
[1] http://www.10screens.comIf you are using Photoshop like primary graphical tool you can use Photoshop Wireframing Kit http://www.photoshopwireframingkit.com/
Didn't work with it too much, but my first impression of framebox [1] was pretty good.
You should check it out.
[1] http://framebox.org/